
Jon Atkinson29/06/21
7 min read

Imagine making assumptions about the people who need what your charity offers - and then building services based on those only to find out you’re way off the mark.
It’s difficult to believe that any charity would be set-up in such a fashion.
So why do this with your website?
How about observing how people use your website, using the data available to understand what is important to them and actually speaking to them about what they require?
Including, listening and reacting to those who rely on and support your charity is fundamental to continuous improvement.
And exactly the same principles should be applied to your new website.
It can - and should - be done and it’s a practice called user centred design. In this article, we will explain:

User centred design, also referred to as user centric design, is an iterative process drawing in users at every key stage of a website build to ensure that the final product meets their requirements and needs.
Practically, this means understanding the real-life context of people using your website; not what you - or your website developers - believe it to be.
The methodology is also described as human-centred design in a bid to create greater empathy - thinking of real people rather than just numbers or items in a process.
There are three core stages to this approach:
Broken down further, the Hasso-Plattner Institute of Design at Stanford has defined the following process:

One of the biggest arguments for a user centred approach is that you’ll be dealing with a wider variety of requirements than a commercial website, which might be targeting people based on their demographics alone.
Making assumptions or basing a new build on how one individual within your own organisation uses your website invariably will lead to problems down the line.
Don’t fall into the trap of basing decisions on the CEO’s insistence that people must use your website in a certain way, just because they do.
One person’s journey is not everyone’s journey.
The needs of your service-users will be vastly different to donors, for example.
Service-users will need to understand why and how they can benefit from what your charity offers.
Donors will need to understand what you stand for and why they should pledge their hard-earned money to your cause.
One needs what you do; the other supports you in what you do. Therefore, understanding specific information about them - and others - is crucial when planning your new website.
Ignore this step and you could end up with a site which doesn’t match their needs or is too generic to be of real value.
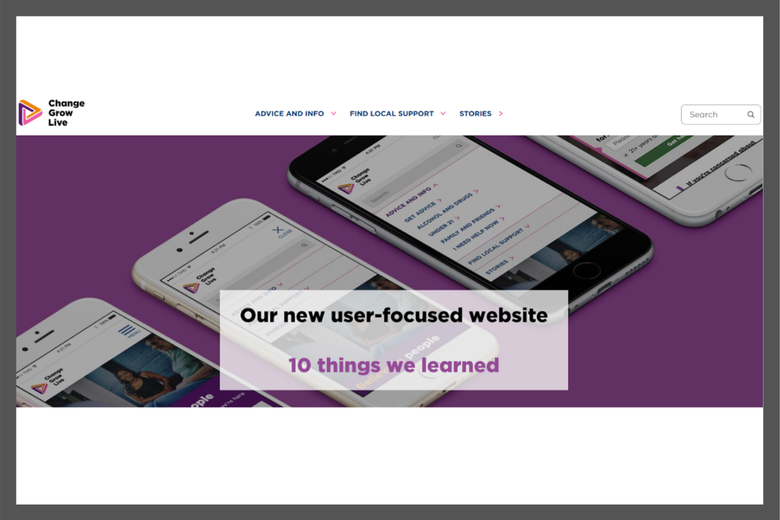
The Change Grow Live charity website contains a very real and insightful article on why and how they adopted user-centred design for their new website - and how it became a larger project than just the website build.
It provides practical advice on the steps, content and outcomes of each of the steps they took, and it’s well worth a read.

Let’s delve deeper using those Hasso-Plattner Institute of Design process steps.
In many cases, charities want a new website because of an old patched-up system which is difficult to manage, changes are difficult to make and internal staff are frustrated with it. And that’s totally understandable and a perfectly valid reason for a new build.
But it’s vital that you also understand how people use your website and what they would want from a new one.
What you need to be considering is:
Users needs and wishes >> Website << Your team’s needs and wishes

You need to get under the skin of what users need and want from your new website, using a mix of quantitative and qualitative research.
While we’re focusing on the latter, it is highly recommended to take a look at your website data to understand:

On the qualitative research front, if you have the time and opportunity, you could begin with an observation exercise - watching and learning how the people who visit your website actually use it, what pages they visit, what frustrations they have, what they like and don’t like or the areas rarely visited.
This can be conducted digitally via user-experience tools such as Hotjar or Mouseflow, which provide insights into how users behave on your site, where they click, how they interact with pages and loads more, but you don’t get the opportunity to ask supplementary questions.
And this is why an interview process is so important - something which is part of our process at Giant Digital.
We conduct face to face interviews where possible - telephone interviews if not - to understand the needs and goals of internal and external stakeholders. This enables us to map a set of user goals that are based on real world requirements.
Surveys are another potential way of capturing such information but they can generate answers which responders feel they should give rather than what they actually want or feel.

Interviews are well worth the time and effort as you’re more likely to get nuggets within a conversation when people don’t have the time to think about - and potentially change - their answer.
You tend to get more honesty than within surveys plus you get the opportunity to ask supplementary questions and go deeper with specific topics.
An example conversation might go something like this:
What would you like to see more of on a new website?
More useful content.
What sort of content would you like to see/hear?
More about how you’ve helped people like me.
So what help do you specifically need?
More information on how you can help me in my particular situation.
And what is your situation?
Well, I’m on my own at home a lot of the time and I’d really like to just have a chat, meet new people - I always feel happier when I’m with others.
A survey might only ask the first question - and you can see how that sort of information isn’t anywhere near as useful as what you can get from spending time with and genuinely listening to someone.
In the above example, this might lead you to consider creating a private area on your website where users can chat in a relaxing and safe space. Or for your site to provide information on groups which bring people together.

A useful tip on interviews: avoid filling the silence yourself. If there’s a pause after you’ve asked a question it’s often the case that it’s well worth waiting for the answer - don’t be tempted to try to prompt the person you’re speaking to because you’re unlikely then to get the true answer in their own words. And that’s the gold you’re after.
Obviously, bear in mind that you’re never going to be able to speak to all of the people who use your website so you’ll not get all of the answers from this research.
A very important aspect to keep front of mind is accessibility so make sure that you’re speaking to the range of people who’ll end up using your site.
You’re aiming to get a sense of what certain user types want and need and you’ll then need to exercise some lateral thinking to build your website requirements.
If an interview with a beneficiary throws up that they need information in one particular area, how can this be applied consistently across other areas of value?
And if one says that they only read text to access valuable content, consider how other users might want to see that in video or audio format.
2. Define - understand that this means and turn it into a set of practical requirements

One you’ve conducted your research, you’ll need to define the key requirements you discover.
One way to do this is to create a set of personas, enriching them with what they have told you they need.
For a website build, you might consider including:
Many marketing personas contain personal information such as ‘Mary has three children, has her own lifestyle business, drives a 4x4 and likes walking her dog’ - but, in all honesty, these aspects are rarely useful.
Especially when creating website personas, aim to cut out the fluff and focus on what’s needed in order to avoid distractions.

Here at Giant, our next stage is what we call user story mapping.
We take those personas and look specifically at how these groups interact with your organisation.
Looking beyond the website is crucial here to map the full user journey from initial contact through to becoming an ambassador. We map how each user’s needs differ with each touch point to test the proposed strategy in line with those needs. We use this information to add or remove features to ensure the end project’s success.
3. Ideate - consider smart ways of meeting the defined requirements
Once you’ve done your research, understood the requirements and created a set of personas based on those, it is time to get creative.
You might want to run a brainstorming session or two and there are some core principles to running these which include:

Here at Giant, we take the personas and user journeys and turn them into user stories which we can design and develop for, and then ultimately test.
Our user stories tend to follow the following format:
As a
The project will be considered a success if all of the user stories are actioned for launch and can be tested at the user acceptance testing phase.
4. Prototype - build a proposed solution
Creating a concept - in this scenario, a test website - is obviously the step where all of your hard behind-the-scenes work comes to life.
Whether you’re building in-house or using an external web agency, you’ll need a project manager to work with and stay close to internal or external developers.
Key milestones should be created - along with deadlines - to ensure that minds remain focused and the project doesn’t severely overrun.
5. Test - take this back to users to see if it matches their needs

When a website is built it is often tested to ensure that it works from a technical perspective, but to fully embrace the user centred design methodology, you need to see how it works from a user perspective as well.
Usability testing will help you gain an awareness of how your new site would be perceived in the real world.
Internal testing is fine, but testers might simply not be aware of what users really need and how they will interact with a site.
It can be useful to create a list of tasks or questions for users in the testing phase and get them to plot how they tackle those challenges, for example:
You’ll also want your ‘real-world’ testers to use a variety of devices and, if possible, browsers: how do the new videos you’ve shot play on smartphone and laptops? Is it obvious what content is clickable? Are links too close together on a phone, thus causing frustration when touching the wrong one?
In general, though, you simply want to know about how they used the site and could they find what they needed.
Accessibility is an important aspect at this stage as well so if you are able to test the concept with users with different requirements then this will provide a much more rounded view of how it is going to be used in the real world.
User-centred design doesn’t end with the website build - the ongoing development should always return to the key principles which can be built upon and improved.

And the Django-Python structure is perfect for this. By building a core structure, the fundamentals remain in place - and allows for those continual improvements without the need to go back to square one.
For example, if voice search takes off as is being predicted and your ongoing conversations with users point to them using it more, the Django structure of your new site can remain but you can take advantage of technology pertaining to voice search and interaction.
When new accessibility features are rolled out, simply drop them in rather than worry about how they will interact with your core code.
The user centred design approach to building websites is growing - and there’s one fundamental reason for this: the people you’re helping and supporting are involved throughout the process.
The benefit is that the coding and build of the site is created around users’ needs rather than being retrospectively hacked or short-cutted to meet them, an approach which never goes well. You change one thing and it breaks another and it becomes a cycle of patching over a problem rather than going back to square one and doing the job right in the first place.
If a job’s worth doing, it’s worth doing right. And if you’re making a significant investment into building a new website, it’s worth doing right alongside those who need it.